Responsive design – szansą na zwiększenie zasięgu Twojej strony internetowej!
 W jaki sposób przeglądasz strony internetowe? Na laptopie lub komputerze stacjonarnym? A może siedząc w fotelu z tabletem lub smartfonem w ręku? Pewnie każda z tych odpowiedzi jest po części prawidłowa. Właśnie dlatego tak kluczową rolę odgrywają dzisiaj responsywne strony internetowe.
W jaki sposób przeglądasz strony internetowe? Na laptopie lub komputerze stacjonarnym? A może siedząc w fotelu z tabletem lub smartfonem w ręku? Pewnie każda z tych odpowiedzi jest po części prawidłowa. Właśnie dlatego tak kluczową rolę odgrywają dzisiaj responsywne strony internetowe.
Czym jest responsive design?
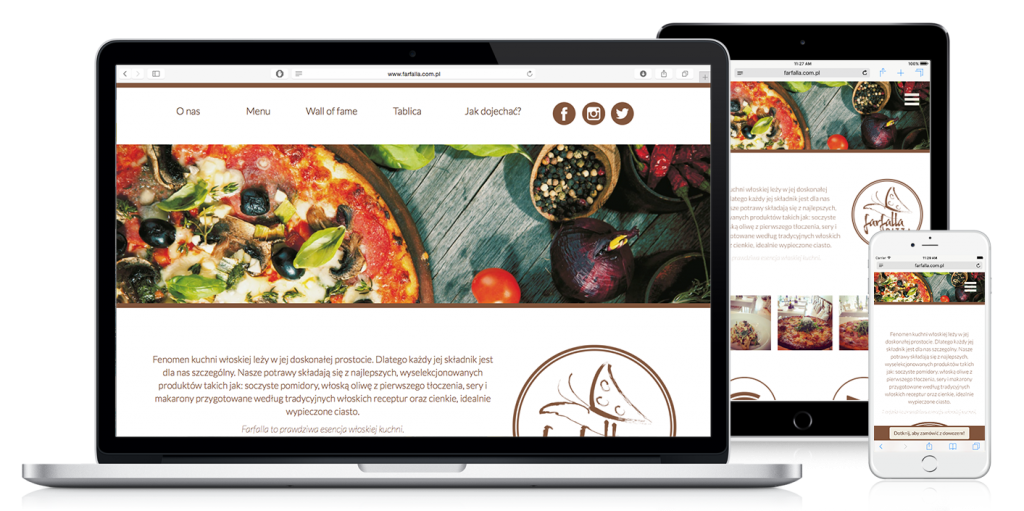
Responsywne strony internetowe dopasowują się do urządzenia, na którym są wyświetlane. Serwis inaczej wygląda na monitorze komputera stacjonarnego lub laptopie, a inaczej na tablecie i smartfonie. Duży wyświetlacz pozwala na pokazanie strony z kilkoma kolumnami. Z kolei na telefonie komórkowym zobaczymy to samo, ale zaprezentowane w jednej kolumnie, z czcionkami i przyciskami dopasowanymi do mniejszego ekranu. Dzięki temu każdy użytkownik, bez względu na urządzenie, zobaczy dokładnie te same treści, chociaż w nieco innej formie.
Jest kilka powodów, dla których responsywne strony internetowe to dzisiaj wymóg, a nie tylko jedna z możliwości.
Obsługa wielu urządzeń
 Żyjemy w czasach, w których coraz większą rolę odgrywają sprzęty mobilne. Strony przeglądamy na komputerach, telefonach, tabletach, a nawet telewizorach. To wymusiło na twórcach stron zupełnie nowe podejście do tematu. Treści i informacje muszą być dostępne i czytelne na każdym urządzeniu, bez względu na przekątną i rozdzielczość ekranu.
Żyjemy w czasach, w których coraz większą rolę odgrywają sprzęty mobilne. Strony przeglądamy na komputerach, telefonach, tabletach, a nawet telewizorach. To wymusiło na twórcach stron zupełnie nowe podejście do tematu. Treści i informacje muszą być dostępne i czytelne na każdym urządzeniu, bez względu na przekątną i rozdzielczość ekranu.
Nie trudno wyobrazić sobie sytuację, w której użytkownik znajduje stronę internetową na komputerze, a następnie chce do niej wrócić w trakcie korzystania ze smartfona. Jeśli serwis będzie nieczytelny na telefonie lub nie znajdzie interesujących go informacji, to jest spora szansa, że już więcej nie wróci. Dlatego tak ważne jest odpowiednie dostosowanie strony internetowej. W mobilnej wersji nie można pomijać żadnych treści, które dostępne są na komputerach.
Wpływ na SEO
Google od dawna rekomendował korzystanie z responsive design na stronach internetowych. Jednak w tym roku firma poszła o krok dalej i zaczęła nagradzać strony internetowe, które są dopasowane do urządzeń mobilnych. Jeśli nie masz responsywnej strony, to od kwietnia 2015 roku zajmuje ona dużo niższe miejsce w wynikach wyszukiwania na smartfonach i tabletach. Z kolei reponsywne strony nie tylko są lepiej pozycjonowane, ale także otrzymały oznaczenie „mobile friendly”, czyli przyjazne urządzeniom mobilnym.
Dzisiaj coraz częściej wyszukujemy informacji na smartfonie zamiast komputerze. Telefon mamy zawsze pod ręką i nie musimy czekać aż się włączy. Wpisanie wyszukiwanej frazy na smartfonie lub tablecie jest dużo wygodniejsze i szybsze. Jeśli nie masz responsywnej strony internetowej, to tracisz ogromną grupę potencjalnych klientów, którzy szukali produktów lub usług, które masz w ofercie, właśnie na sprzętach mobilnych. Nikogo nie stać na takie marnotractwo.
Patrz w przyszłość
 Nie wiemy, co przyniesie przyszłość. Coraz popularniejsze stają się inteligentne zegarki z jeszcze mniejszymi ekranami. Za kilka lat na rynku mogą pojawić się zupełnie nowe urządzenia, o których dzisiaj nam się nie śniło. Responsywna strona internetowa zawsze będzie się na nich dobrze wyświetlać, bez względu na przekątną i rozdzielczość ekranu.
Nie wiemy, co przyniesie przyszłość. Coraz popularniejsze stają się inteligentne zegarki z jeszcze mniejszymi ekranami. Za kilka lat na rynku mogą pojawić się zupełnie nowe urządzenia, o których dzisiaj nam się nie śniło. Responsywna strona internetowa zawsze będzie się na nich dobrze wyświetlać, bez względu na przekątną i rozdzielczość ekranu.
Jedna strona zamiast kilku
Wciąż popularne jest alternatywne podejście, w którym serwis internetowy wykrywa, na jakim urządzeniu jest uruchamiany i włącza mobilną wersję strony. Często wtedy na początku adresu internetowego pojawia się „m”. Nie jest to najgorsze rozwiązanie, ale z całą pewnością nie jest też najlepsze. W takiej sytuacji mamy w gruncie rzeczy dwie strony internetowe – normalną i mobilną. To zwiększa koszty. Obie trzeba aktualizować, poprawiać i dostosowywać do nowych rozwiązań technologicznych.
Responsive design całkowicie eliminuje ten problem. Mamy jedną stronę, która dobrze wygląda na każdym urządzeniu. To nie tylko mniej problemów, ale też niższe koszty utrzymania.
Myślisz, że stać Cię na to, aby nie mieć responsywnej strony internetowej? Odpowiedź wydaje się oczywista.

BydgoskieMarki.pl to katalog prezentujący firmy powstałe i działające na terenie Bydgoszczy, powiatu bydgoskiego oraz województwa kujawsko-pomorskiego. Pragniemy promować nasze lokalne marki, przedstawiać sylwetki naszych rodzimych przedsiębiorców.

